
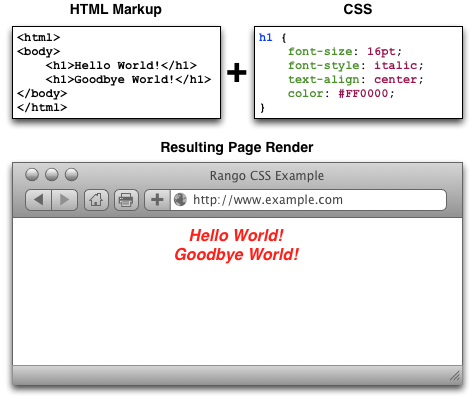
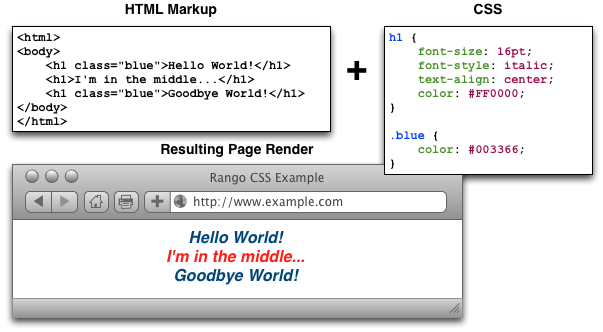
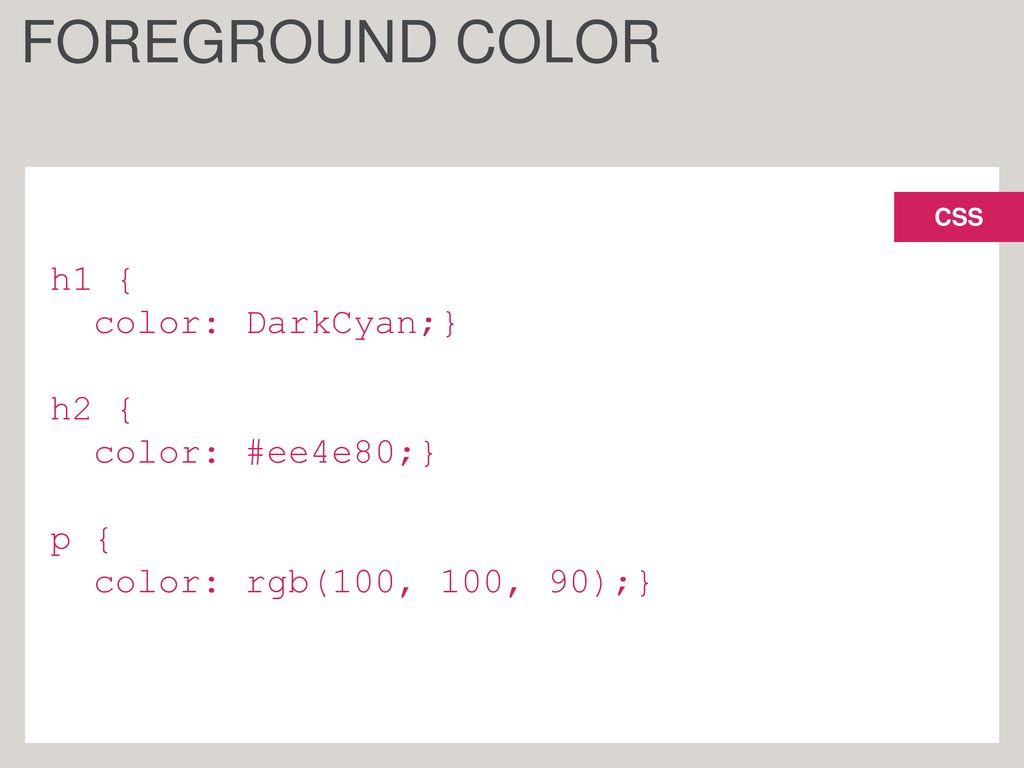
FOREGROUND COLOR h1 { color: DarkCyan;} h2 { color: #ee4e80;} p { color: rgb(100, 100, 90);} The three traditional ways to specify colors: Color name. - ppt download

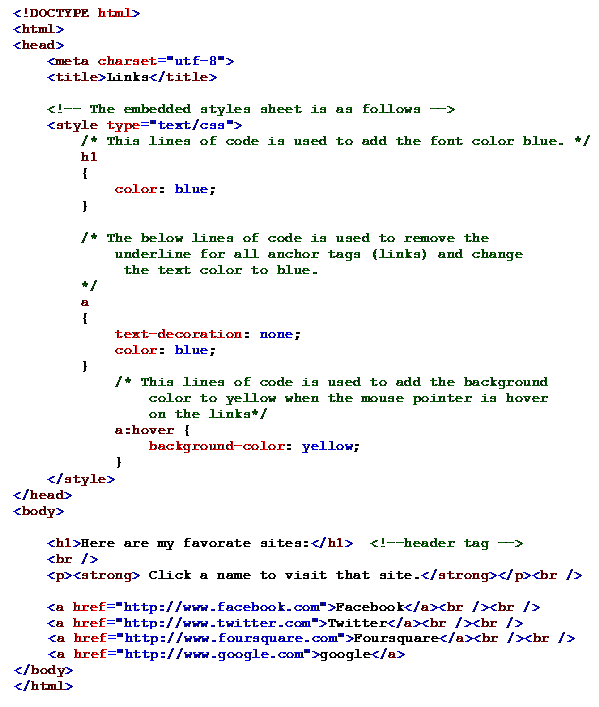
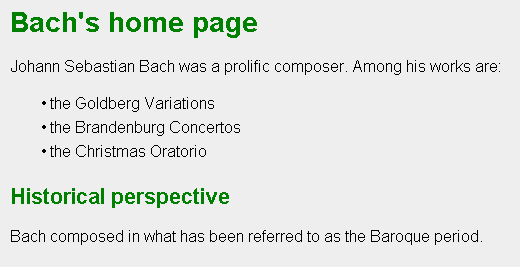
Part 3 Introduction to CSS. CSS Text Text Styles h1 {color: green} // rgb(0,255,0), #00ff00 h2{letter-spacing: 0.5cm} // 2px h3 {text-align: right} // - ppt download

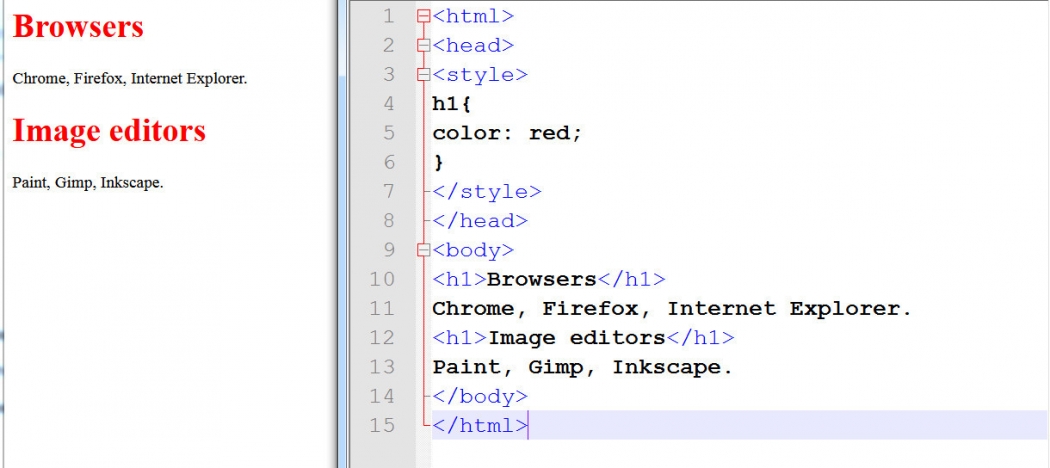
TechCampus on Twitter: "اضافة الوان خلف الخطوط ب CSS 👌✳️ <!DOCTYPE html> <html> <body> <h1 style=“background-color:DodgerBlue;“>Tech1o1</h1> <h1 style=“background-color:Tomato;“>أحمر</h1> <h1 style ...