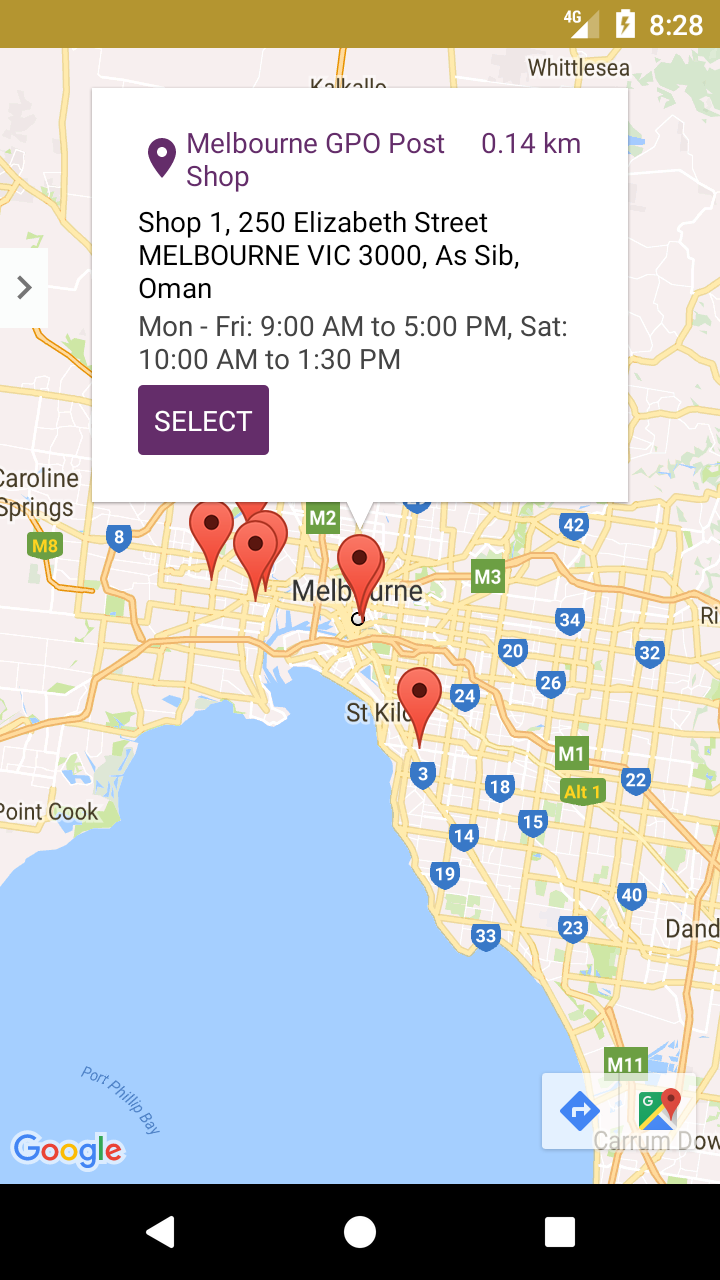
Create custom marker and custom info window in iOS using swift - Google maps - Swift 4 Tutorials W3Schools

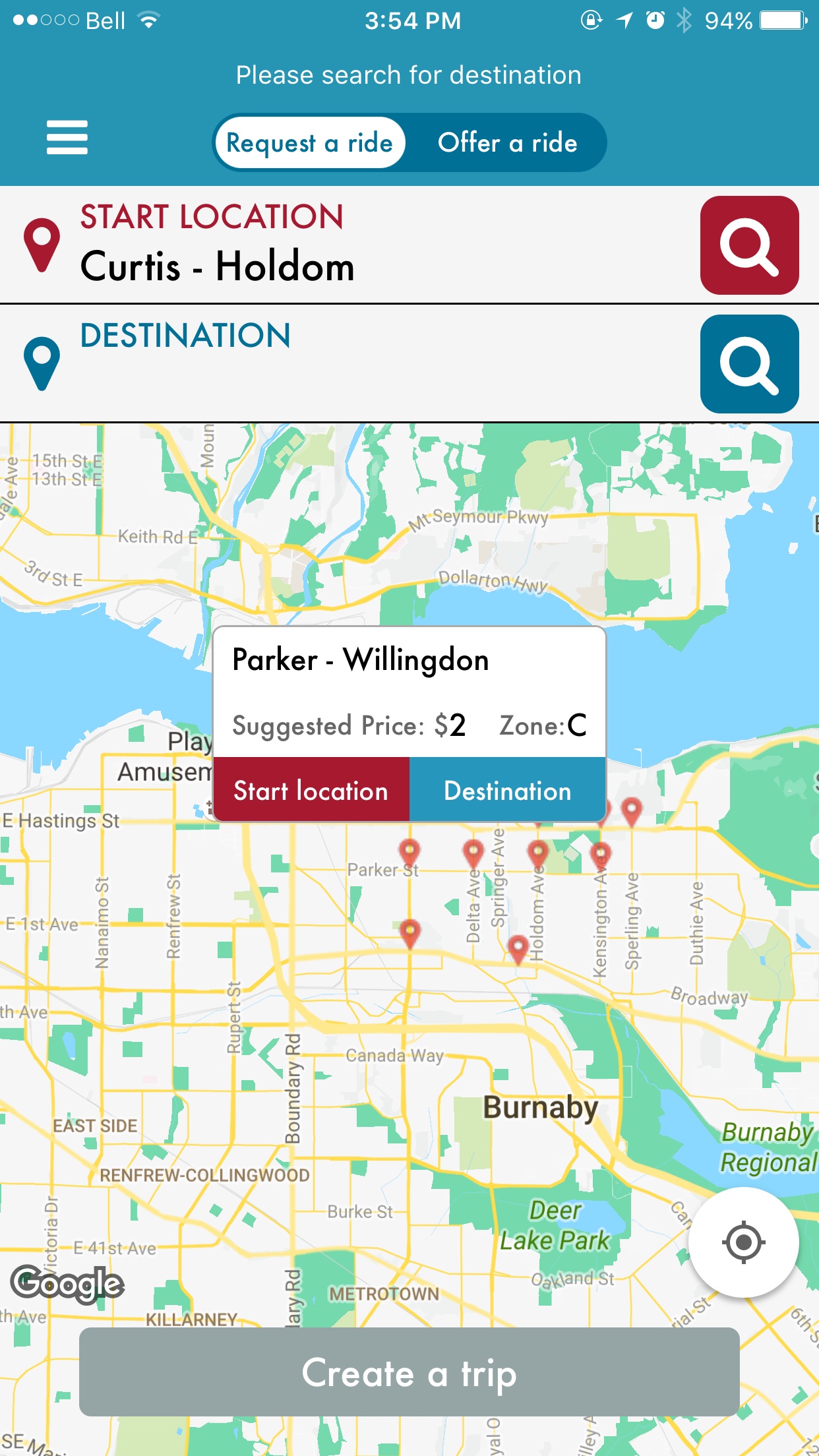
javascript - Google Maps InfoWindow in ReactJS - is it possible to control the HTML outside of my content HTML? - Stack Overflow

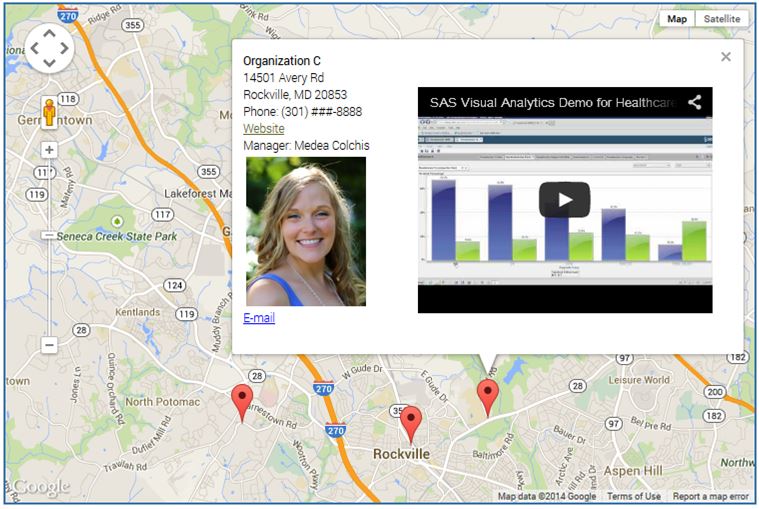
Embed Google Maps with Multiple Markers and InfoWindows / Info Popups Open on Click or Mouse Hover « Freaky Jolly
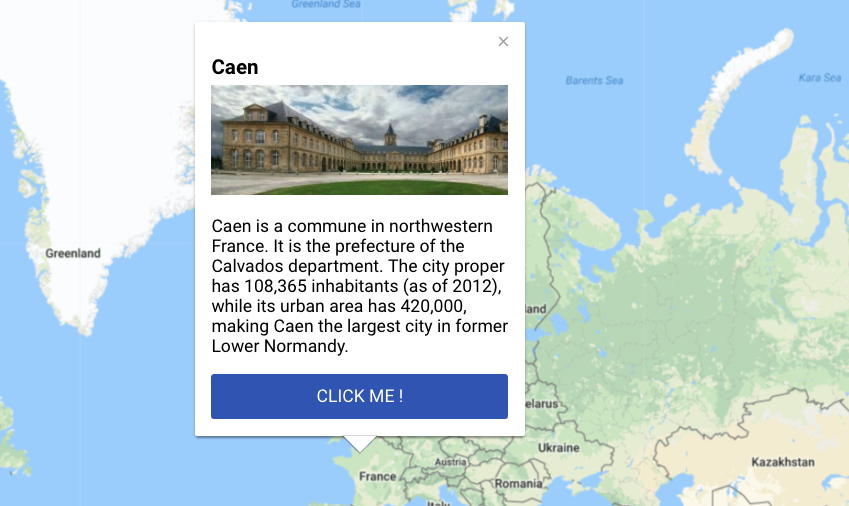
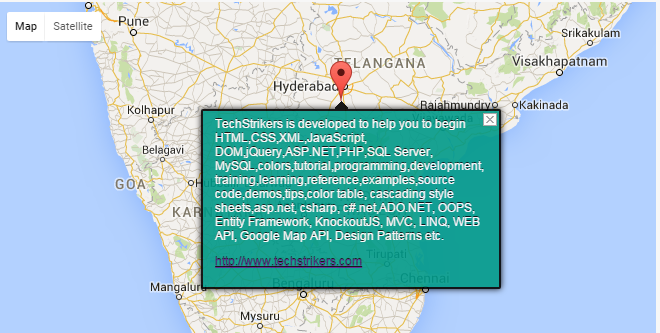
![working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner](http://www.learnsharecorner.com/wp-content/uploads/2017/01/infowindow-hidden-google-map-api-issue.png)
working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner