
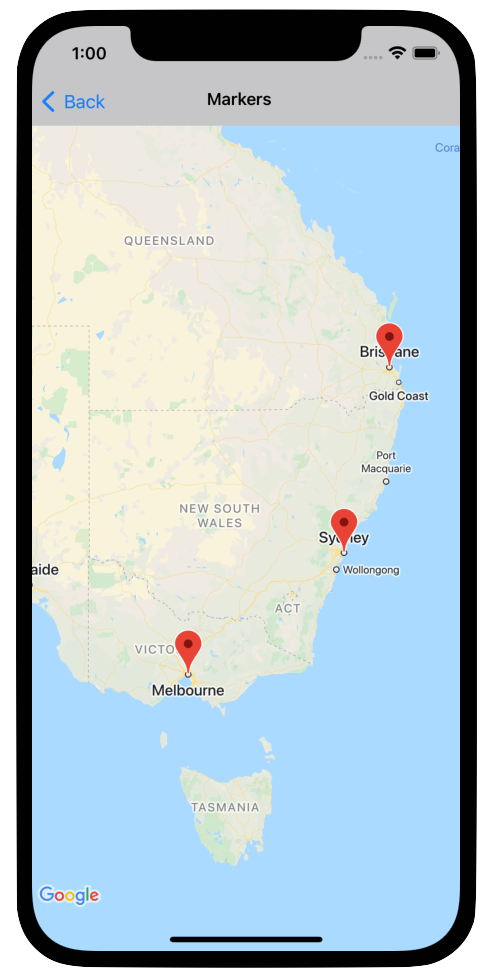
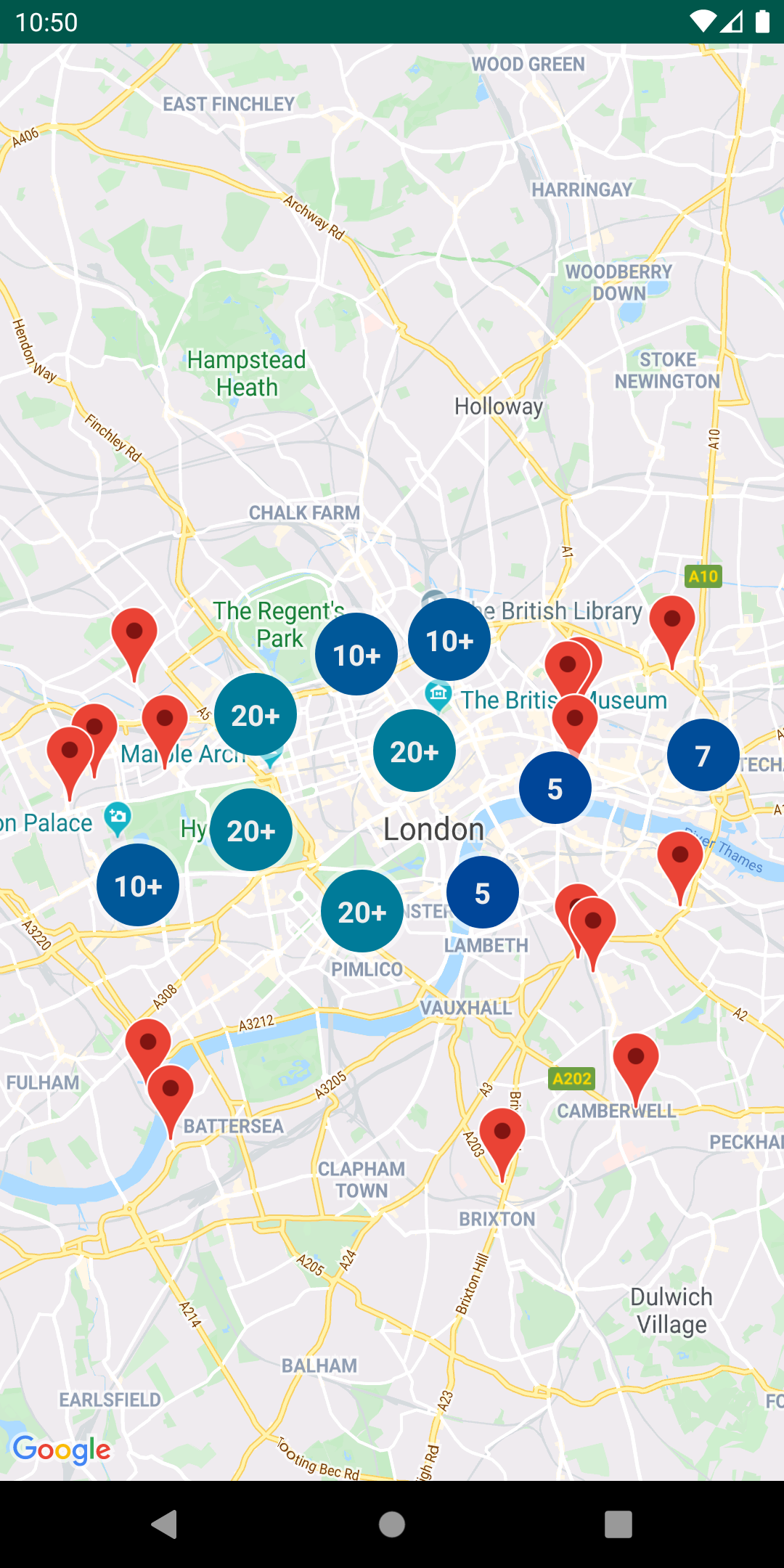
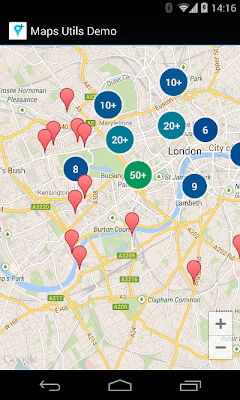
Google Maps Platform: Marker Clustering and Heatmaps: New features in the Google Maps Android API Utility Library

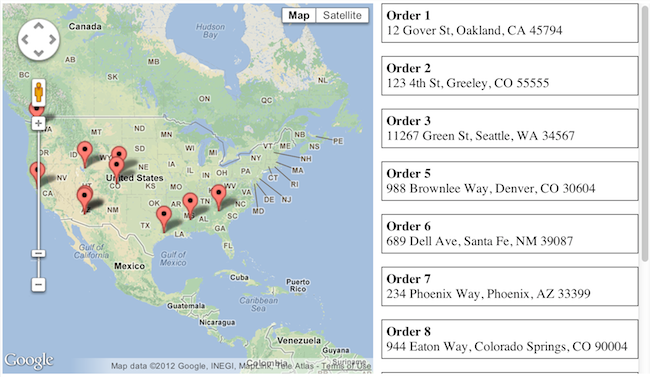
javascript - Google Maps (v3) "MarkerClusterer": Add Circle to visible markers only - Stack Overflow

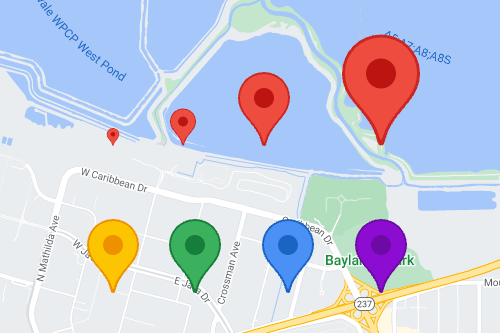
GitHub - furcan/Markers-On-Map: Use highly customizable maps (Google Maps), with multiple custom Markers in your web projects.