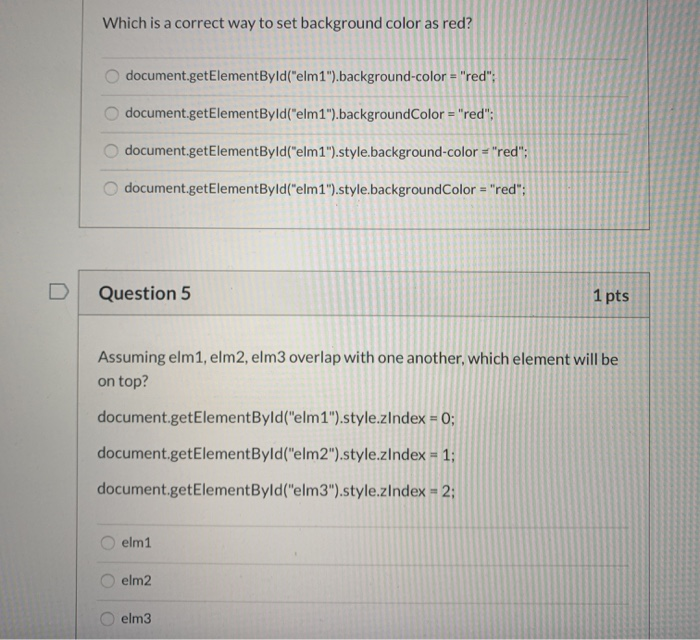
document.getElementById Used to change anything in your document (web page) that has an id Then you can change different aspects of the element with that. - ppt download

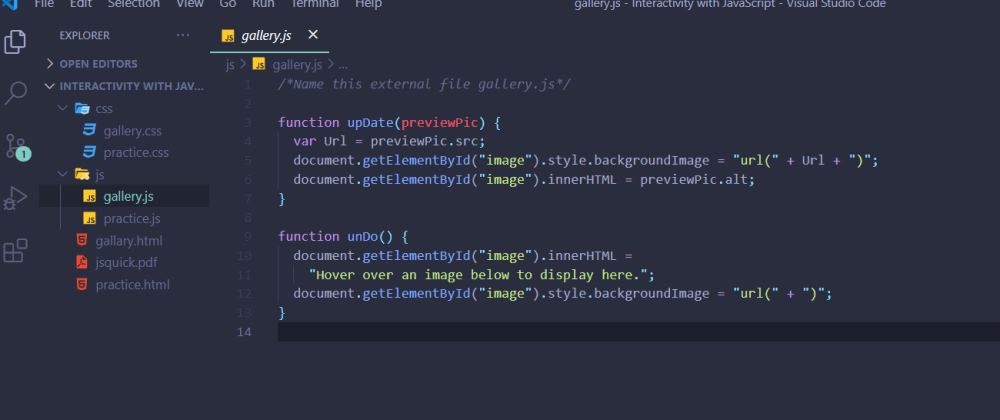
javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

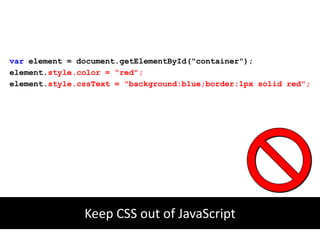
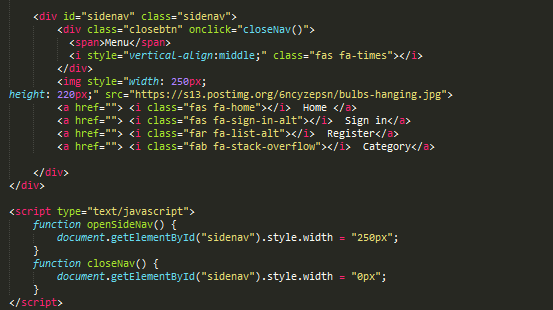
Create your own sidenav for mobile site web apps, without css frameworks , custome as you like #makeitnotuseit — Steemit

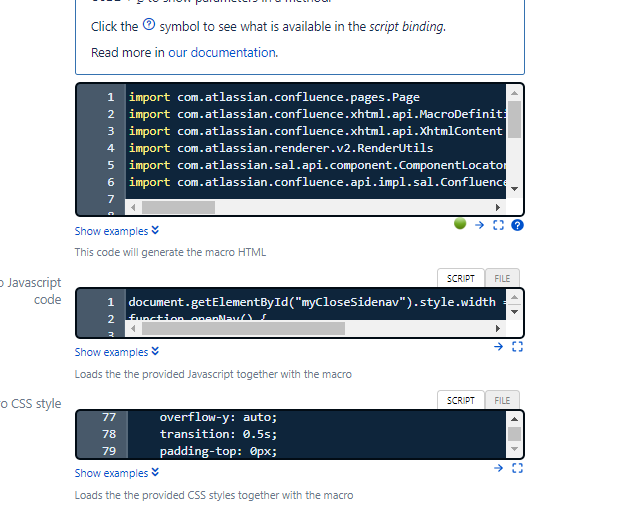
How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A