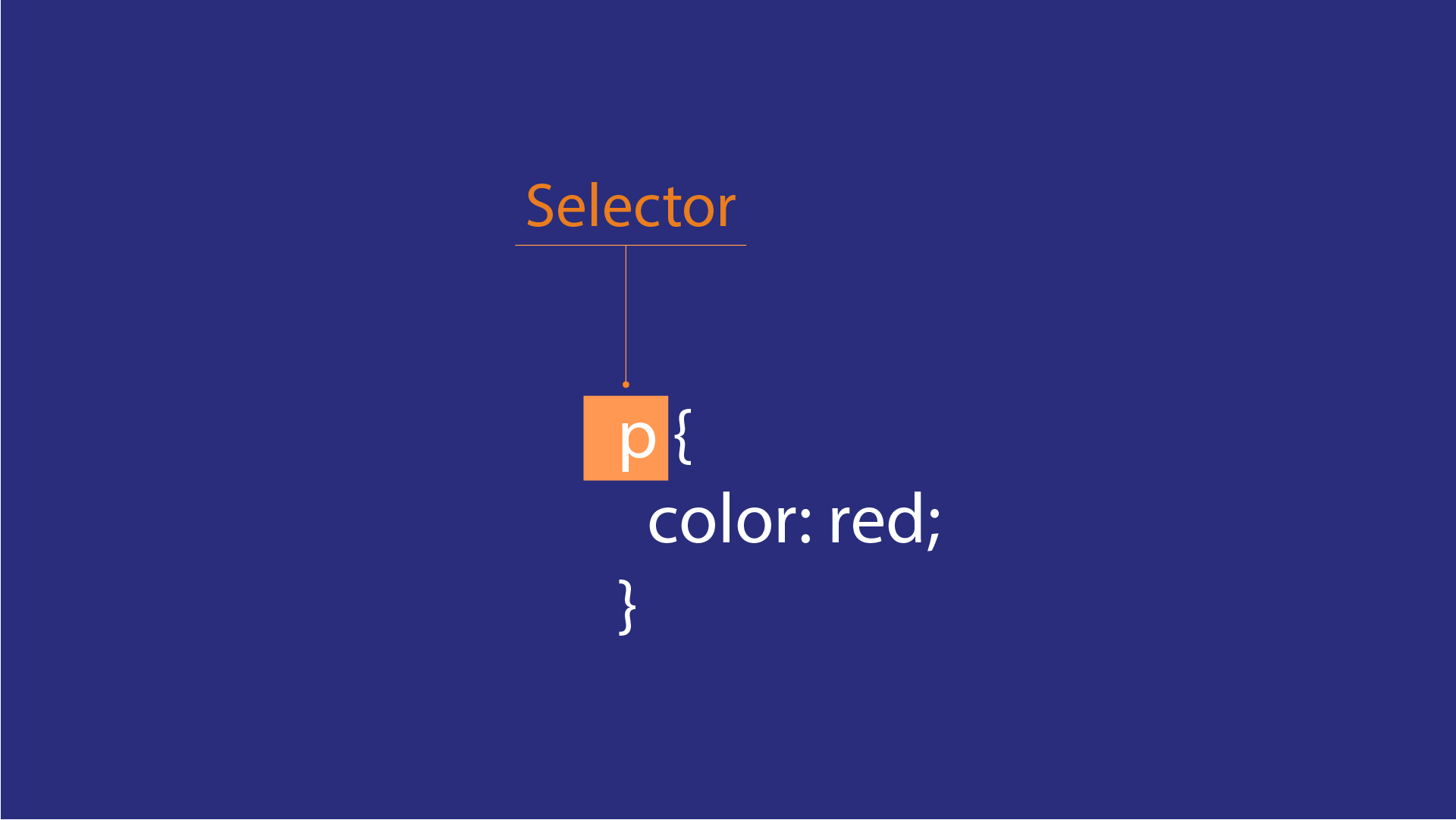
Shaw ( front-end.social/@shshaw ) on Twitter: "CSS variable riddle: What color will the <p> element be? https://t.co/NpIi1IY3dw" / Twitter

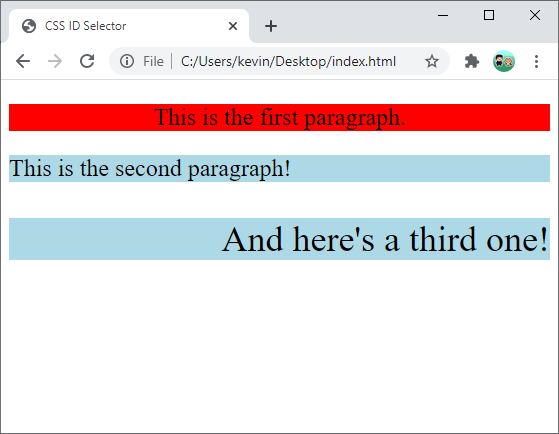
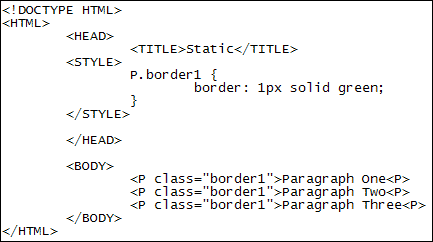
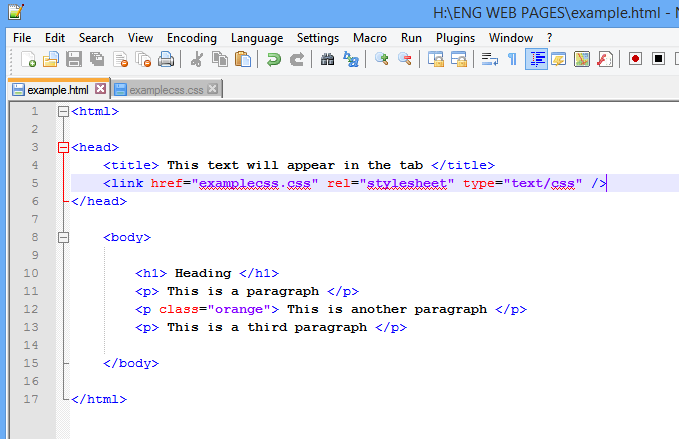
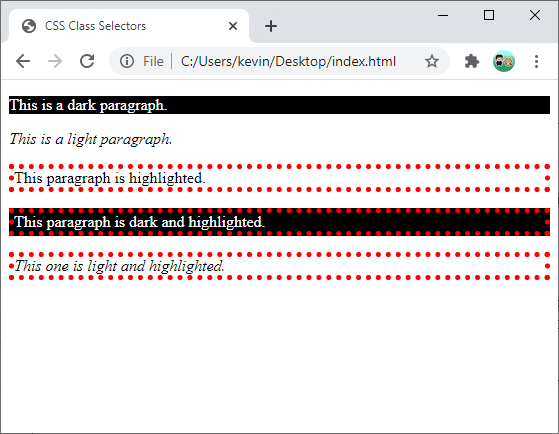
In style.css, write a selector for p elements that also have a class of .time - Community - Codecademy Forums

Customize HTML Paragraph with Inline CSS | HTML Paragraph | Inline CSS | HTML Style Attribute - YouTube