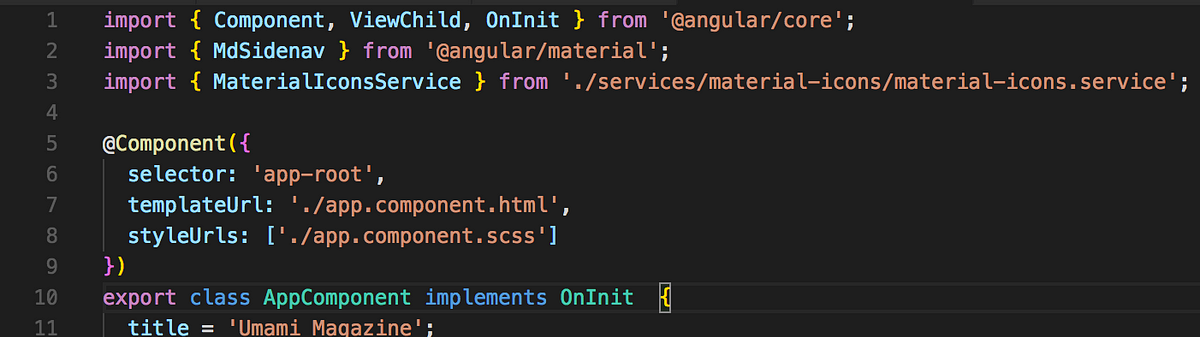
How to Structure Styling in an Angular App – Three Steps to Pixel Perfect Design (2022 update) – Christian Lüdemann

Really lean and angular style, but I kind of like it. | Banda desenhada, Design de personagem, Arte da marvel

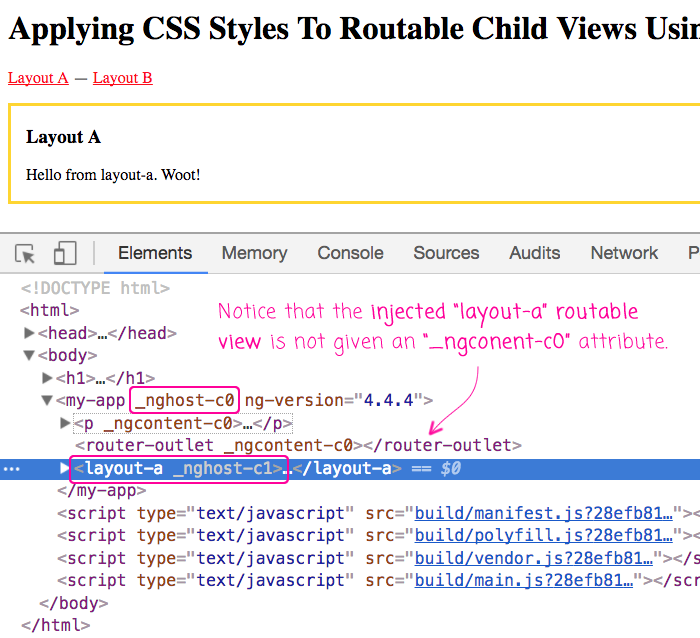
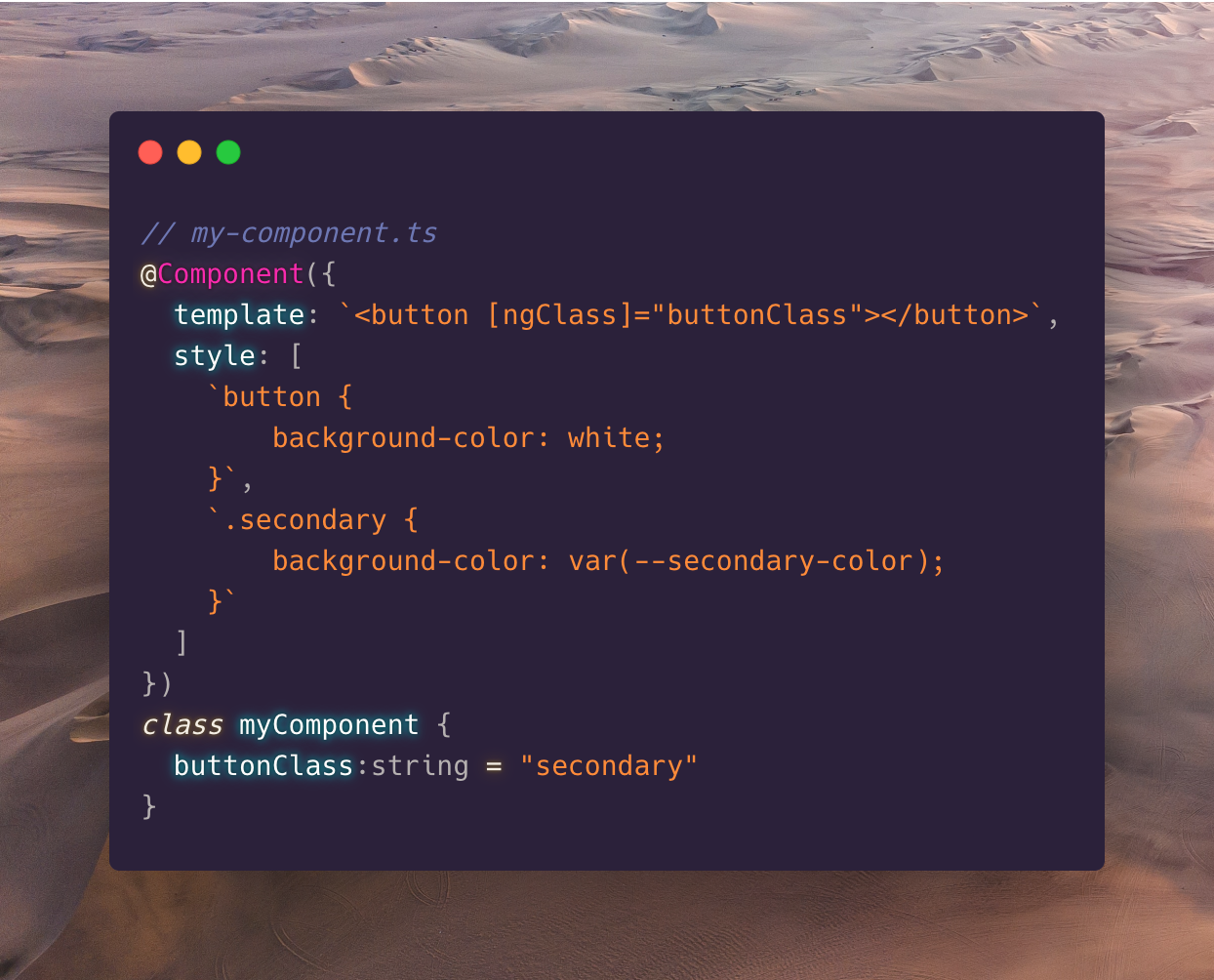
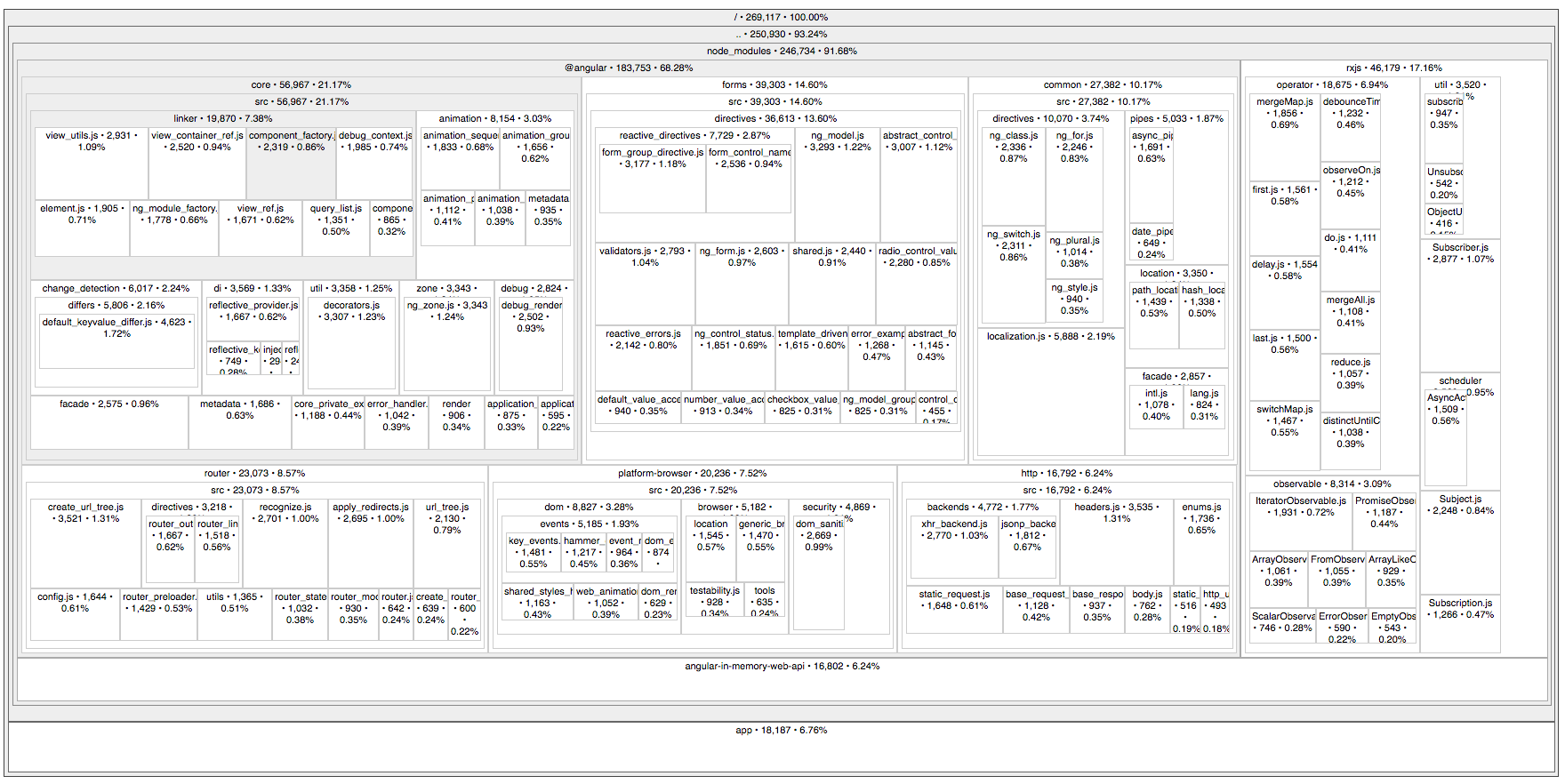
The State of CSS in Angular. Styling applications is a critical part… | by Stephen Fluin | Angular Blog

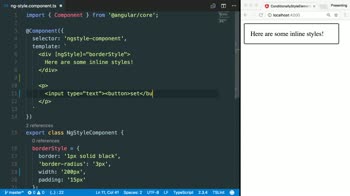
sass - How to enable SCSS inline template for angular component style with angular cli - Stack Overflow